# Create a React Micro Frontend
# Prerequisites
- A working instance of Entando.
- Use the Entando CLI to verify all dependencies are installed with the command
ent check-env develop.
# Create React App
We'll use Create React App (opens new window) to generate a simple app in seconds.
- Create 'my-widget' directory structure with the following:
npx create-react-app my-widget --use-npm
This is the expected output:
my-widget
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
├── serviceWorker.js
└── setupTests.js
- Start the app
cd my-widget
npm start
# Wrap with Custom Element
- Add a new file
src/WidgetElement.jswith the following custom element to wrap the entire React app
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
class WidgetElement extends HTMLElement {
connectedCallback() {
this.mountPoint = document.createElement('div');
this.appendChild(this.mountPoint);
ReactDOM.render(<App />, this.mountPoint);
}
}
customElements.define('my-widget', WidgetElement);
export default WidgetElement;
The React root node is programatically generated in the connectedCallback method when the custom element is added to the DOM.
TIP
connectedCallback is a lifecycle hook that runs each time the element is added to the DOM. (opens new window)
Custom Elements
- Must contain a hyphen
-in the name. (opens new window) - Cannot be a single word.
- Should follow
kebab-casefor naming convention.
# Import Custom Element
- Open
src/index.js. The initial file looks like:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
- Replace the entire file with these two lines
import './index.css';
import './WidgetElement';
# Test Micro Frontend
Open
public/index.htmlReplace
<div id="root"></div>with the custom element<my-widget />
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<my-widget />
...
</body>
Congratulations!
You’re now running React in a containerized micro frontend.
# Build the Resource URL
Add your micro frontend to Entando by uploading the JavaScript and CSS files to the public folder. This is the way Entando makes files available to the public.
# Add Widget
First, add a widget to get the resource URL for the public folder. Then use the same widget to add the Micro Frontend to Entando.
Go to
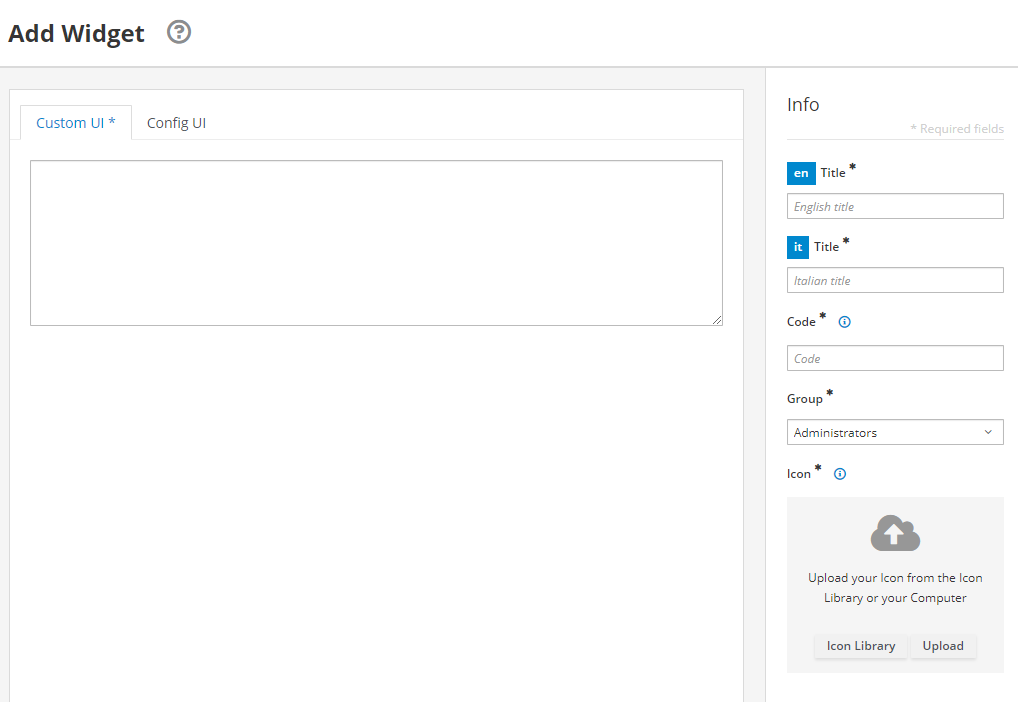
Components > Micro frontends & Widgetsin the App BuilderClick
Addin the lower right corner

- Enter the following:
Title: My Widget→ enter both English and Italian languagesCode: my_widget→ dashes are not allowedGroup: Free AccessIcon: → upload an icon of your choice- In the center panel under
Custom UI, enter the following:
<#assign wp=JspTaglibs[ "/aps-core"]>
<@wp.resourceURL />
- Click
Save
TIP
<#assign wp=JspTaglibs[ "/aps-core"]> gives you access to the @wp object where you can use environment variables like resourceURL.
# Add Page
Next, add the widget to a page to view the Resource URL.
If you're getting started with a new install of Entando, add the widget to the Home page.
For Experienced Entando users: Add a new page → Add your widget to the page
Go to
Pages→ManagementNext to the
Homefolder, underActions, →EditIn the
Titlefield, chooseMy WidgetIn the Code field, choose
my_widgetUnder Page groups, in the Owner group field, choose
Free AccessScroll down to
Page Templateand selectSingle Frame Page. Leave all other fields blank or in the default setting.Click
Save and Design. You are now in the page Designer.In the Search field of the right sidebar, type
My Widget. It will show as an option.Drag and drop
My Widgetinto theSample Framein the body of the pageClick
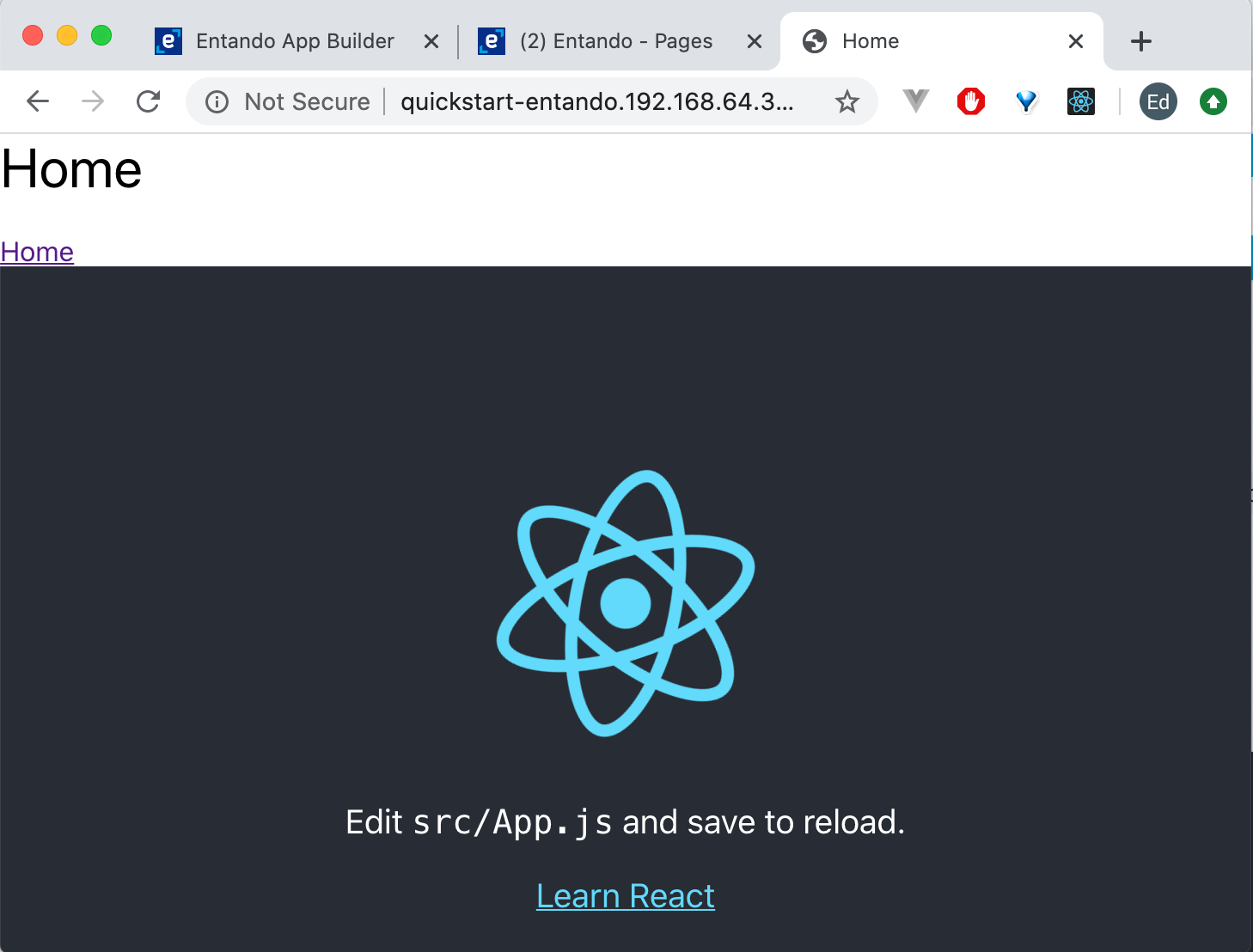
PublishIn the top right corner, click
View Published Page. This will take you to a blank home page with your widget.Copy the
Resource URLat the top. For example, this is the URL in a quickstart environment set up via the Getting Started guide:
/entando-de-app/cmsresources/
# Build It
With the Resource URL where the new React App will be hosted, you are ready to build.
Create an
.env.productionfile in the root ofmy-widgetprojectAdd the
PUBLIC_URLinto the file.
PUBLIC_URL=/entando-de-app/cmsresources/my-widget
Notes
/entando-de-app/cmsresources/is the Resource URL for your Entando application/my-widgetis the public folder that's created to host the files.
# npm build
Open a command line and navigate to the project root of your
my-widgetRun the command:
npm run build
- Rename the following files generated in the
builddirectory
| Example of Generated Build File | Rename to | Function |
|---|---|---|
| build/static/js/2.f14073bd.chunk.js | static/js/vendor.js | Third-party libraries |
| build/static/js/runtime-main.8a835b7b.js | static/js/runtime.js | Bootstrapping logic |
| build/static/js/main.4a514a6d.chunk.js | static/js/main.js | App |
| build/static/css/main.5f361e03.chunk.css | static/css/main.css | Stylesheet |
Generated Build Files
The JavaScript and CSS files are renamed so App Builder can deploy the new versions of the micro frontend without having to update the Custom UI field of the widget.
If you want to use the original file names with the content hashes to avoid potential caching issues in your browser (opens new window), update the Custom UI field of your widget when deploying new versions of your micro frontend. The Custom UI settings will be covered in the next section.
Additional Deployment Options
- Install the micro frontend from a bundle in the
Entando Component Repository. - Add the micro frontend to
Entando App Builder. - Load the micro frontend from an API.
# Host Micro Frontend
Now you are ready to host the micro frontend in Entando.
# Create Public Folder
Navigate to
Entando App Builderin your browserClick
Administrationat the lower left hand side of the screenClick the
File browsertabChoose the
publicfolderClick
Create folderEnter
my-widgetClick
SaveClick
my-widgetCreate the same folder structure as your generated build directory
my-widget/static/cssmy-widget/static/jsmy-widget/static/media
- Upload the renamed files in the corresponding
jsandcssfolders
my-widget/static/css/main.cssmy-widget/static/js/main.jsmy-widget/static/js/runtime.jsmy-widget/static/js/vendor.js
Note: You can drag and drop the files in your browser
- Upload the
Reactlogo
my-widget/static/media/logo.5d5d9eef.svg→ You don't need to rename this file
# Update Custom UI Field
Go to
Components→Micro frontends & WidgetsUnder the
My Widgetscategory → next toMy Widget→ underAction→ selectEditUpdate
Custom UIfield:
<#assign wp=JspTaglibs[ "/aps-core"]>
<link rel="stylesheet" type="text/css" href="<@wp.resourceURL />my-widget/static/css/main.css">
<script async src="<@wp.resourceURL />my-widget/static/js/runtime.js"></script>
<script async src="<@wp.resourceURL />my-widget/static/js/vendor.js"></script>
<script async src="<@wp.resourceURL />my-widget/static/js/main.js"></script>
<my-widget />
- Click
Save
# View the Widget
View the React micro frontend in action on your page.
In the
Entando App Buildergo back toPages→ManagementNext to the page you created, under
Actions→Design. This takes you back to the page Designer.Click on
View Published Pageon the top right side

Congratulations!
You now have a React micro frontend running in Entando.
← Introduction Angular →